Price Tag Generator
Project
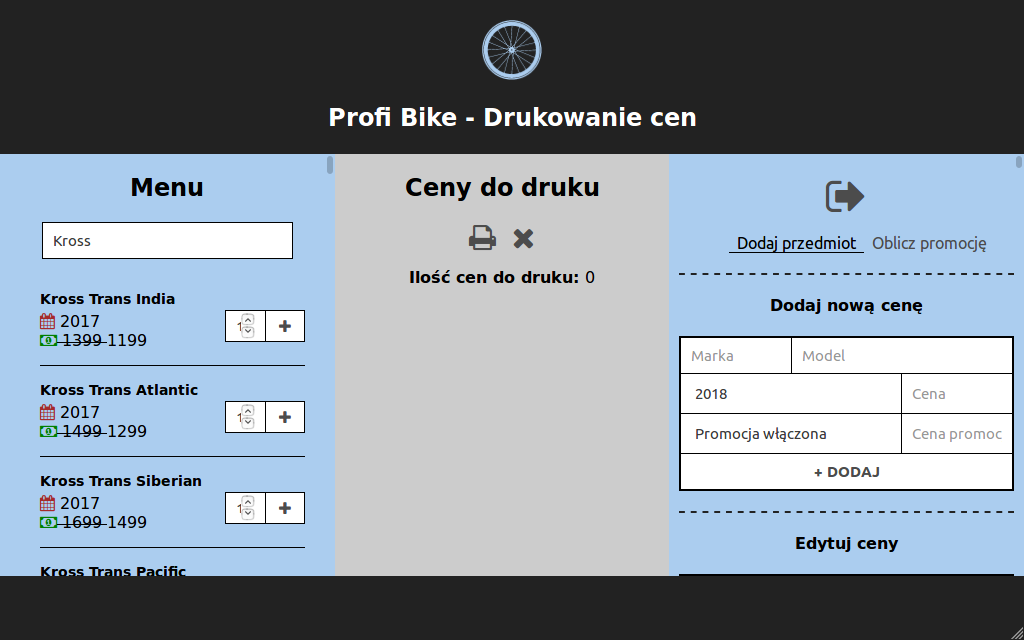
After my first big project - Scrabblista and focusing on learning JavaScript, I wanted to create an app that solves real life problem. At a local bike shop chain I work at, there always was a problem of having up-to-date price tags on bikes - especially during the season. There was very little time to spend on preparing and printing them between constant sales and new shipments. Someone always had to spent hours weekly on manually entering bike names and current prices to a template. The price tags had to be quite big and double-sided to present themselves nicely on bike's handlebar - having that requirement in mind, it was hard to find an existing program to do that.
I wanted to provide a solution with database, to store items' names and prices and give user ability to edit items. Firebase and React seemed like a perfect fit for this task. Application's state is synced with Firebase, so a change in database made on any device is immediately visible on every device without reloading the page. This is very helpful especially if someone changes some prices at one shop, the price will be the same in every shop, even if someone was about to click print. As for the printing part - I was choosing between generating pdf file vs. css stylesheet for print. After seeing the complexity of generating rotated text in pdf i chose the latter. You can see the css here and effect it produces here.
Technology stack:
- React
- Firebase
- LocalStorage